В данной статье я покажу как легко и просто развернуть веб-сервер на своем компьютере.
Установка
Для начала устанавливаем необходимые пакеты:
sudo apt-get install apache2 mysql-server php5 php5-mysql phpmyadmin
Во время установки вам нужно будет произвести несколько действий.
Вводим пароль для mysql:

И повторяем:

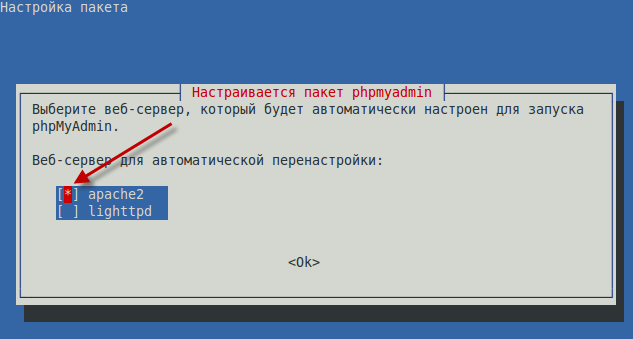
В следующем окне вам нужно будет указать сервер, который будет использовать phpmyadmin.
С помощью клавиши tab и пробел выделите apache и нажмите ok.

В следующем окне вы увидите предложение настроить phpmyadmin, нажимайте ok.

В следующем окне вам нужно ввести пароль mysql, который вы вводили до этого.

Далее придумайте пароль для phpmyadmin:

И повторите его:

На этом все, установка завершена.
Сделаем тест. Открываем браузер и вводим туда http://localhost (либо адрес того компьютера, где вы устанавливали apache, например http://192.168.1.2).

По-умолчанию сайт находится в директории /var/www/.
Вы можете зайти туда, подправить index.html (например, можно изменить текст на Hello world!)и нажать в браузере F5.
Apache
По-умолчанию apache будет запущен сразу после установки, а также после рестарта компьютера. Но вам может понадобиться временно отключить, включить или перегрузить его вручную.
Чтобы запустить apache, используйте команду:
sudo /etc/init.d/apache2 start
Чтобы остановить apache, используйте команду:
sudo /etc/init.d/apache2 stop
Чтобы перезагрузить apache, используйте команду:
sudo /etc/init.d/apache2 restart
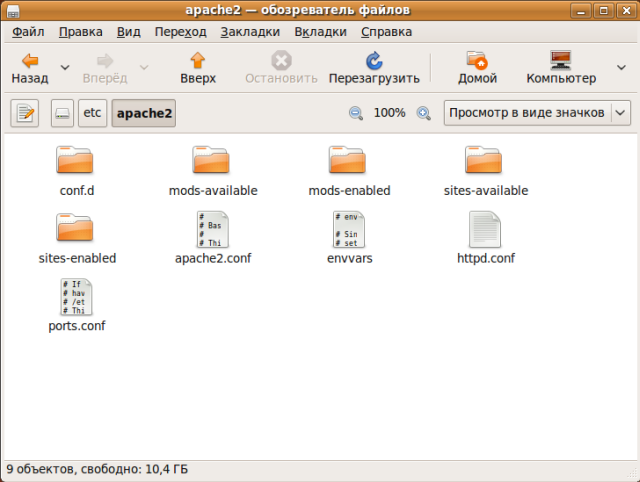
Зайдем в директорию /etc/apache2/.

mods-available - все моды апача
mods-enabled - моды, которые используются, представляют собой симлинк на файлы из директории mods-available
sites-available - все сконфигурированные сайты
sites-enabled - сайты, которые используются, представляют собой симлинк на файлы из директории sites-available
conf.d - директория с конфигурационными файлами, например phpmyadmin
Чтобы загрузить/выгрузить мод, используйте команды:
Загрузить мод:
sudo a2enmod мод
Выгрузить мод:
sudo a2dismod мод
Чтобы включить/выключить сайт, используйте команды:
Включить сайт:
sudo a2ensite сайт
Выключить сайт:
sudo a2dissite сайт
Каждую из этих команд можно запускать без параметров. Тогда вы увидите список возможных сайтов/модулей и сможете выбрать один из них.
После каждого такого изменения, перезагрузите апач. По-умолчанию для localhost используется сайт default.
Более детальная документация может быть найдена с помощью команды:
man apache2
PHP
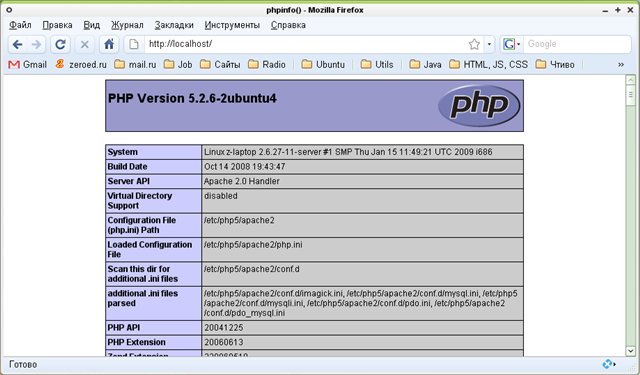
Чтобы проверить работоспособность PHP, переименовываем файл index.html в index.php и заменяем содержимое на следующее:
<?php
phpinfo();
?>
Если браузер попытается закачать файл на диск, а не открывать его, попробуйте перегрузить апач.
Вы должны увидеть информацию о пхп.

Конфигурационный файл php находится по адресу:
/etc/php5/apache2/php.ini
Если вам нужны дополнительные модули для php - просто наберите php5 в поиске в synaptic.

Если вы измените конфигурацию php, перегрузите apache.
MySQL, phpMyAdmin
По-умолчанию связка php-mysql должна работать на отлично, если вы устанавливали модуль mysql для php, как описано у меня в самом начале.
Давайте узнаем версию нашего mysql.
Во-первых, вы можете найти ее в с помощью phpinfo(), как это было описано выше, достаточно прокрутить страницу вниз.
Во-вторых, можно сделать тестовое соединение, чтобы потренироваться и заинтересовать вас.
Изменяем содержимое нашего index.php на следующее:
<?php
$dblocation = "127.0.0.1";
$dbname = "information_schema";
$dbuser = "root";
$dbpasswd = "";
$dbcnx = @mysql_connect($dblocation, $dbuser, $dbpasswd);
if (!$dbcnx)
{
echo "<p>Can not connect to mysql!</p>";
exit();
}
if (!@mysql_select_db($dbname,$dbcnx) )
{
echo "<p>Can not connect to db 'test'!</p>";
exit();
}
$ver = mysql_query("SELECT VERSION()");
if(!$ver)
{
echo "<p>Wrong query!</p>";
exit();
}
echo mysql_result($ver, 0);
?>
В переменной dbpasswd подставьте тот пароль, который вы указывали для root (root для mysql) при установке!
Нажимаем в браузере F5 и видим версию mysql.

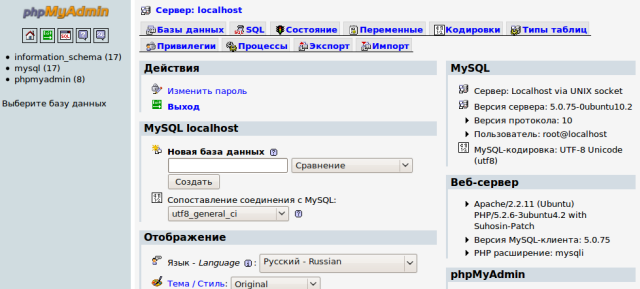
Теперь откройте в браузере адрес http://localhost/phpmyadmin.

Ввведите логин root и пароль, который вы задали для phpmyadmin на этапе установки.
Вы попадете на страницу phpmyadmin, где можете работать с базой данных через веб-интерфейс.

Пример добавления виртуального хоста
Рассмотрим на примере добавление нового виртуального хоста.
Допустим, это будет local.new.
1. В директории /etc/apache2/sites-available/копируем файл default в новый файл local.new в той же директории. На самом деле не важно, как его назвать, но лучше это делать по имени виртуального хоста, т.к. вам же потом будет проще искать.
2. Открываем его на редактирование. Следующей строкой после ServerAdmin добавляем новую:
ServerName local.new
Далее находим DocumentRoot и изменяем на тот путь, где у вас будут храниться файлы сервера. Я создал каталог в домашней директории, т.к. это проще для изменения - не нужны права суперпользователя.
Также необходимо найти объявление директивы Directory и вместо /var/www/ опять таки указать свою директорию.
3. Перейдите в директорию сайта и создайте новый файл index.html. Содержимое файла - какое хотите. Например:
Hello local.new!
Это, конечно, не html, но сойдет.
4.
sudo gedit /etc/hosts
Находим строчку 127.0.0.1 localhost и заменяем на 127.0.0.1 localhost local.new
5. Включаем сайт:
sudo a2ensite local.new
6. Перегружаем апач:
sudo /etc/init.d/apache2 restart
7. Открываем браузер и вводим: local.new

Если вы не хотите заводить виртуальных хостов, но хотите хранить все файлы вашего сайта в домашней директории, то просто подправьте конфиг для сайта default и исправьте директорию.
Начинающему веб-мастеру
Если вы пришли сюда в надежде, что, прочитая статью, начнете делать сайты, то я спешу вас огорчить: для этого нужно прочитать кучу документации и много работать.
Но, в любом случае, у вас уже есть настроенный environment и вам есть с чего начать.
Для тех, кто хочет сделать карьеру веб-мастера, расскажу, что нужно изучать.
- html, css, - основы можно узнать на сайте http://htmlbook.ru/. Здесь вы узнаете, с чего начать создание статического сайта и как сделать его оформление.
- javascript - чтобы делать профессиональные страницы, вам нужно хорошо знать javascript. Начните с простых учебников и обязательно прочитайте книгу "Wiley - Professional JavaScript for Web Developers". После этого можете начинать изучать фреймворки. Например, jquery.
- php - если вы хотите делать динамические страницы, вам нужно изучить php. Конечно, сделать это можно и с помощью других языков, например perl, python, java... но на текущий момент большинство сайтов написано на php. Начнитеа с учебника http://www.php.ru/manual/, а потом изучайте шаблоны (например, smarty) и фреймворки (например, zend).
- apache - изучите настройку apache (обратите внимание на особенности настройки в debian-based системах), просмотрите список модов, чтобы иметь представление о том, что у вас есть в наличии. Узнайте, что такое .htaccess.
- sql - изучайте язык sql, без этого вы никогда не сможете делать профессиональные веб-сайты.
- cms - после того, как вы изучите все составные части веб-велосипеда, можете почитать о cms (content management system), написать свою, либо выбрать себе по душе любимую cms и начать делать на ней сайты.
Думаю, информации у вас теперь есть предостаточно.
И помните о том, что наш сайт не отвечает на вопросы о веб-программировании.
Источник
|